この記事に書いてあること
- 初心者にこそSWELLがおすすめな理由
- SWELLのメリット・デメリット
 お悩みさん
お悩みさんSWELLって良い口コミが多いけど実際どうなの?
数ある有料WordPressテーマの中でも”最強”と名高いテーマが「SWELL
口コミを見ていて「良い口コミが多すぎて逆にうさんくさい…」と思ったことはありませんか?
また、購入を迷っている方の中には「ブログをはじめたばかりで収益も出ていないのに、こんな高い買い物はちょっと…」と思っている方も多いはず…



私も最初はそうだったけど
結果的にSWELLにして大満足!
この記事では、同じくブログ初心者だった私がSWELLを実際に使って感じたメリットやデメリット、初心者にこそSWELLをおすすめしたい理由を全力で紹介します。
SWELLが気になっている方、ブログをもっっと楽しみたい方もぜひ最後までご覧ください!
こんな人に読んでほしい!
- WordPressのテーマ選びで悩んでいる
- SWELLの使い心地を知りたい
- 口コミの良さは本当?真実を知りたい
初心者にこそSWELLがおすすめな理由





ブログに慣れてから買おうかな?



SWELLを導入するなら
早いほうがおすすめ!
まずは、ブログ初心者にこそSWELLがおすすめな理由を紹介します。
- 使い方を覚えなおすのが大変
- テーマの移行作業がめんどう
- 他の初心者と差をつけることができる
ひとつずつ解説していきます。
>>先にSWELLレビューを見たい場合は
以下のボタンから移動してください
理由1:使い方を覚えなおすのが大変
WordPressはテーマごとに使い方や機能が違うので、他のテーマに変更すると1から操作を覚えなおすのが大変です。
ブログをはじめた早いうちから、使うテーマを1つに絞った方が記事にかける時間を増やすことができます。
理由2:テーマの移行作業がめんどう
記事数が多くなると、それだけテーマの移行が大変になります…
また、前のテーマで文章の装飾などを使っていると、過去記事の装飾が崩れてしまう可能性も。
SWELLへの「乗り換えサポート用プラグイン」もありますが、ふきだしの修正など細かい手直しが必要になります。
記事を修正する時間や手間がかかるので、記事数が少ないときに購入するのがおすすめです。
理由3:他の初心者ブロガーと差をつけることができる
メリットの項で後述しますが、SWELLは簡単にトップページなどの設定することができるので、その分早く記事作成に取りかかることができます。
また、多彩なブロックを利用して、サクサク記事を書くことも♪
同じ時期にブログを始めた人が初期設定であれやこれやと悩んでいる間に、記事を増やしていけるのは初期投資の恩恵が大きいですね。
初心者こそ早くSWELLを使い始めて、まわりに差をつけちゃいましょう!
\ 初心者こそSWELLがおすすめ! /
ブログ初心者におすすめ!有料テーマSWELLレビュー


ここからは私のリアルなSWELLの本音レビューを書いていきます。
結論から言うと、
SWELLの使い心地は口コミ以上!
記事を書くのも、サイトを作り込むのもかんたんなので、ブログ初心者やカスタマイズに時間をかけたくない人におすすめのテーマだと感じました。
メリットとデメリットをまとめました。
いうても…デメリットもありますが…それを上回るメリットがデカすぎるんです!!
次から、メリットとデメリットをそれぞれ解説していきますね。
私のイチオシの機能も合わせて紹介しているので、SWELLの便利な使い方が気になっている方もぜひ最後までご覧ください!
初心者に伝えたいSWELLのメリット5つ


まずは、SWELLのメリットをご紹介します。
SWELLのメリット5つ
- デザインが簡単におしゃれになる
- 記事がサクサク書ける
- SEO対策もばっちり
- 買い切りで追加費用なし
- サポートが充実している
ひとつずつ解説していきますね。
メリット①トップページが簡単にオシャレにできる


SWELLは「カスタマイザー」を利用し、直感的にトップページのデザインを設定することができます。これがめちゃくちゃ設定しやすい!
CSSを使った難しいカスタマイズなどは一切不要でオシャレなブログをつくることができます。
記事スライダー
トップページ上の記事スライダー


TOPページで上部で記事が横に動く記事スライダーも簡単に設定できます。
記事スライダーの設定画面


「設置する」にしてスライドさせたいカテゴリーやタグを選ぶだけ。
並び順も自由に設定することができます。
今のトップページは「記事スライダー」はやめて「ピックアップバーナー」にしています。
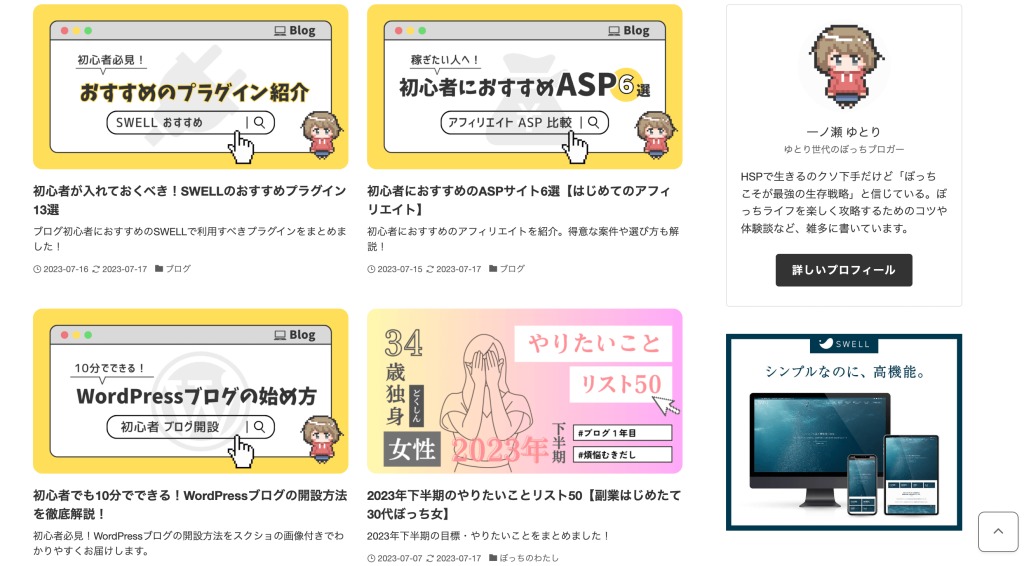
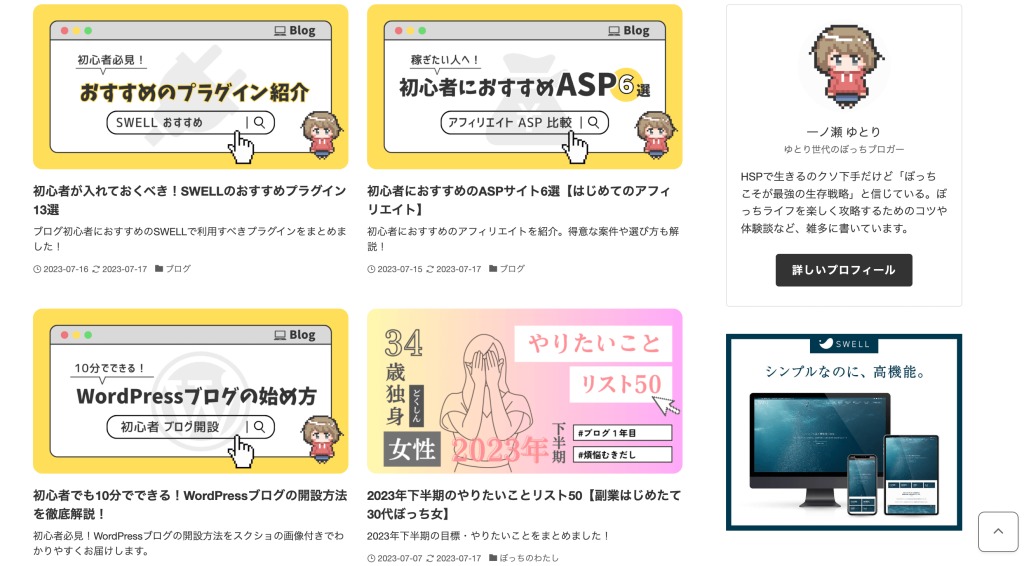
記事一覧リスト
トップページの記事一覧リスト


トップに並ぶ記事一覧のレイアウトも細かくカスタマイズすることができます。
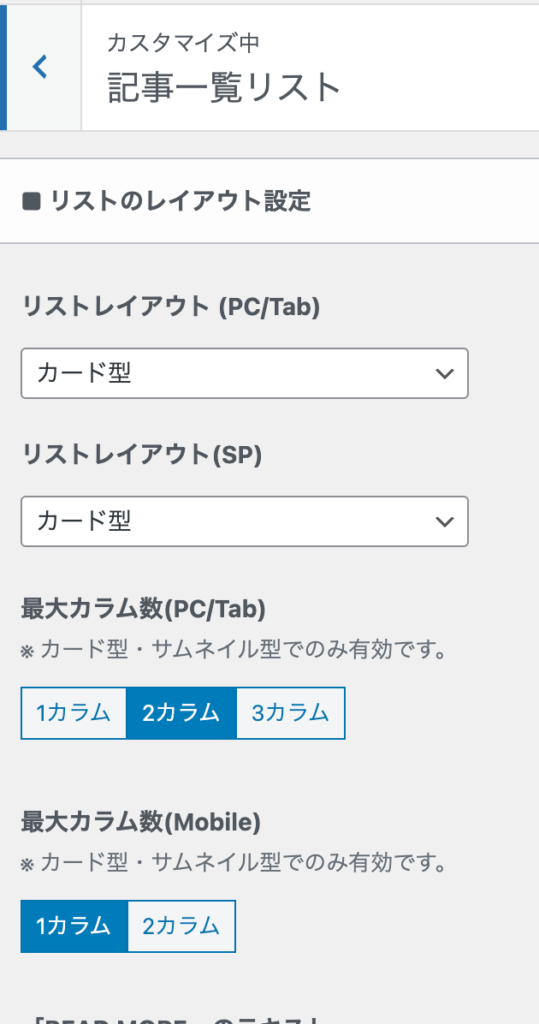
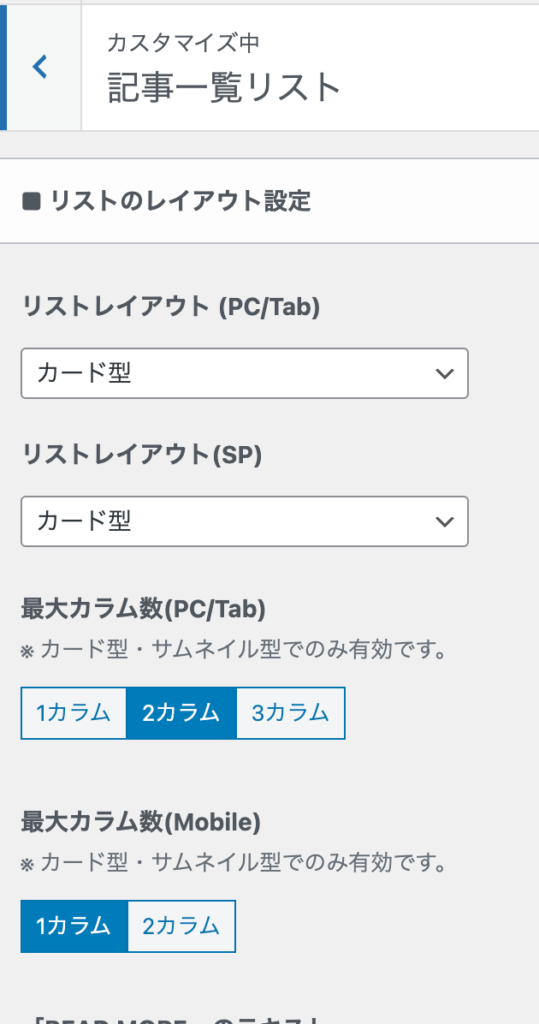
記事一覧リストの設定画面


私はアイキャッチが目立つので「カード型」のレイアウトがお気に入り♡
こちらも好みのレイアウトをぽちぽち選択していくだけ!簡単に設定できます。
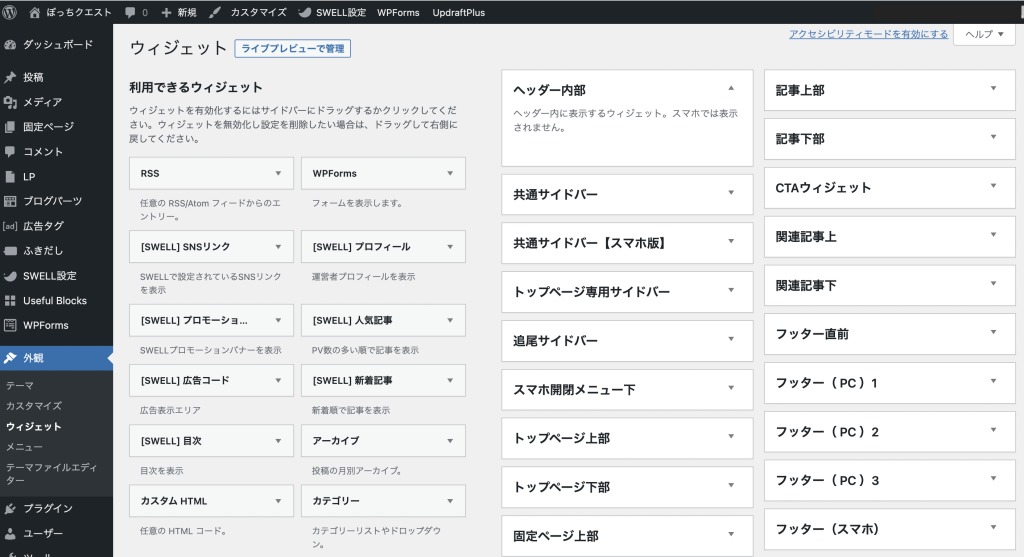
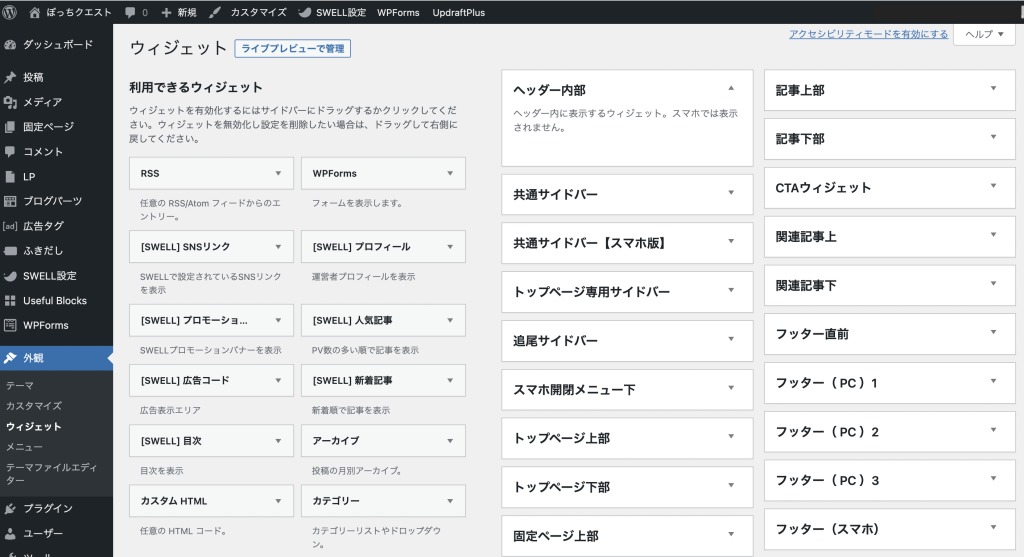
ウィジェット
ウィジェットの設定画面


ウィジェット設定もシンプルなので、サイドバーなどの設定も直感的に操作することができますよ。
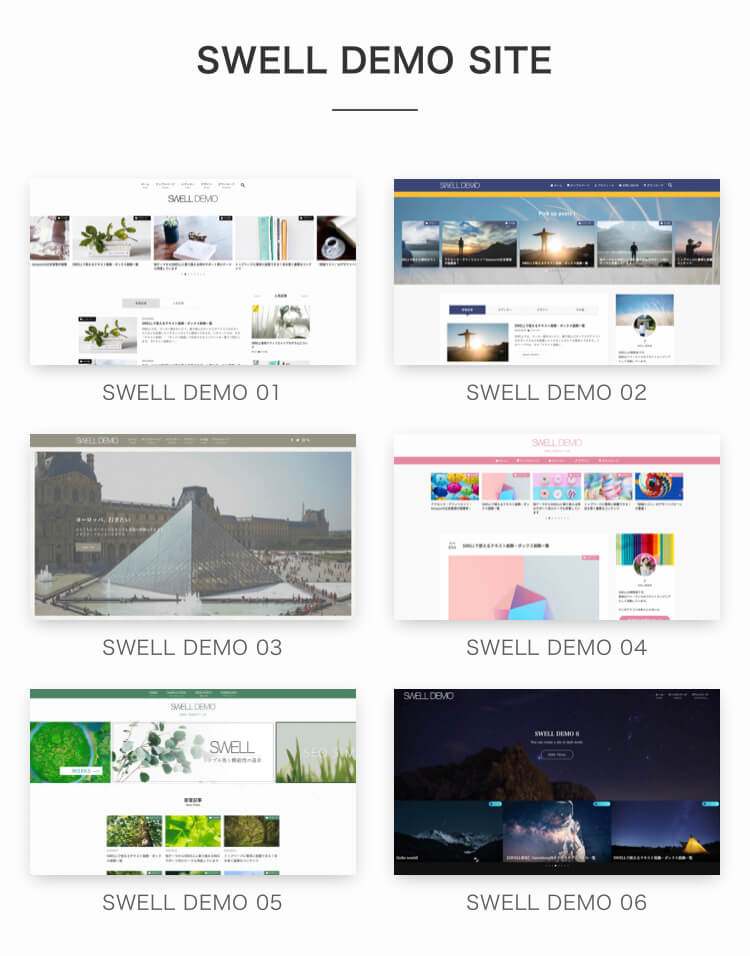
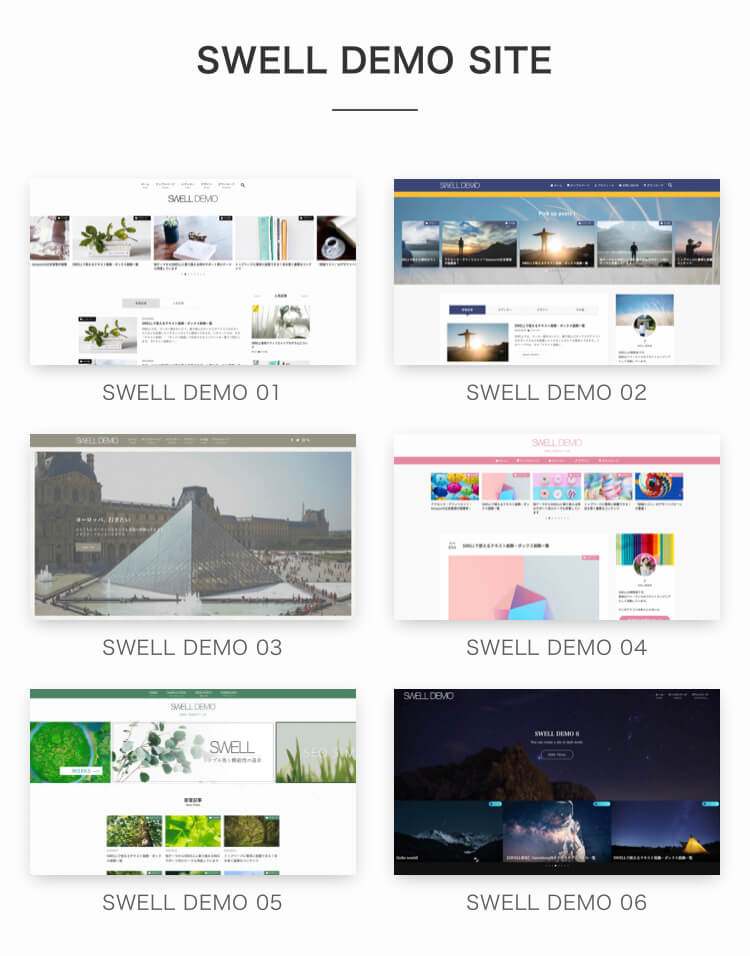
デモサイトに着せ替えも可能



ブログデザインの
センスに自信がないよ〜



それならSWELLのデモサイトの
インストールがおすすめだよ
デモサイトをインストールすれば、おしゃれなトップページに一瞬で設定することができます。
6パターンのデモサイト


どれもおしゃれなので、ブログのデザインに迷ったらとりあえずデモサイトに着せ替えすればOK。
このようにトップページの設定も、パパッと終わるのですぐに記事を書き始めることができますよ。
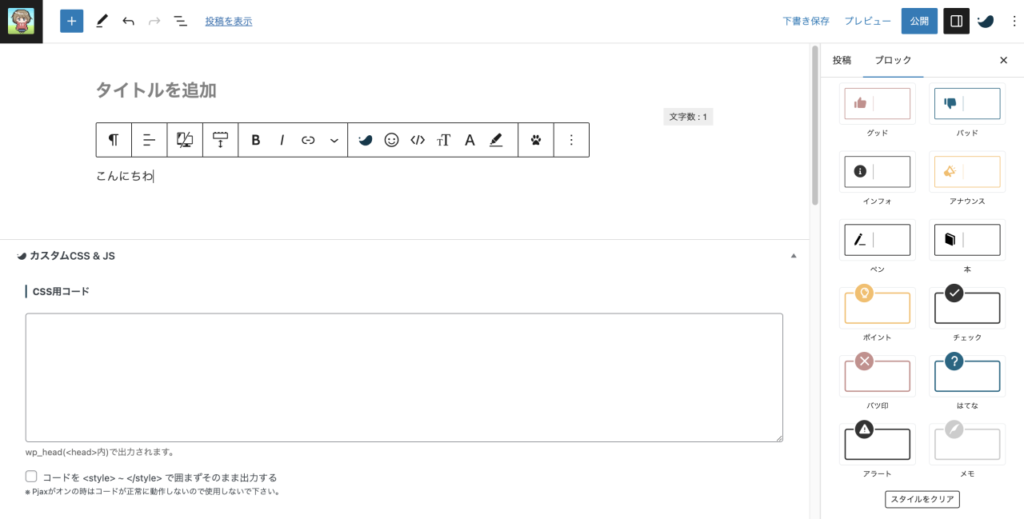
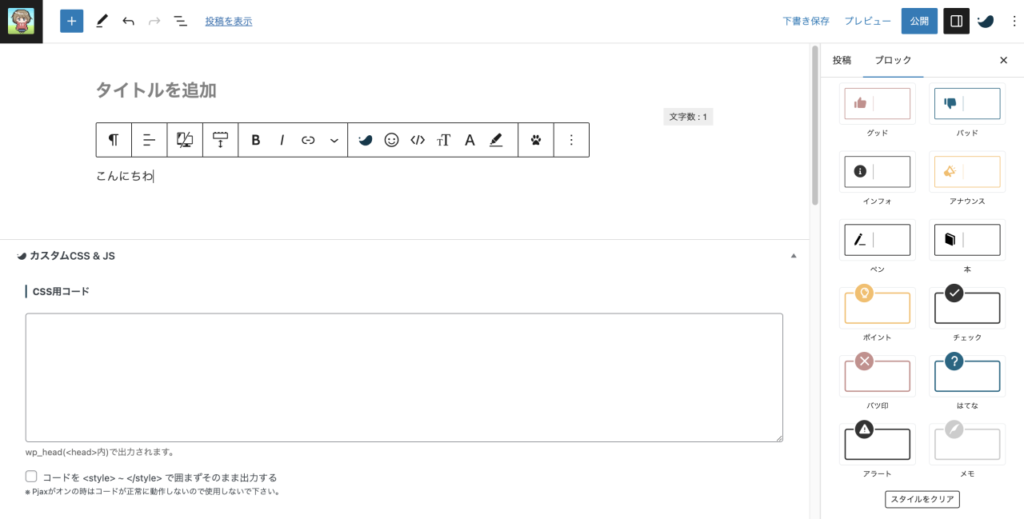
メリット②記事がサクサク書ける


SWELLがこれほどまでに評判が良いのは、なんと言っても記事の書きやすさ!
下記はSWELLで利用できるカスタムブロックの一例です。


多彩なブロックを駆使して、驚くほどオシャレに記事をサクサク書くことができます。
スタイルの装飾が豊富
記事の作成画面


右の設定パレットから、ポチポチするだけで装飾をつけることができます。
ブロックのスタイルサンプル
ふきだしもあるよ
目立たせたいところに使えます
「ボーダー」×「方眼」も可愛い!
こんなおしゃれな装飾を考えることなく、スイスイと記事内に挿入できます。
一瞬で装飾をつけることも変更もできるので、記事を書くスピードもどんどん早くなりますよ♪
ボタン装飾がかんたん
各ボタンの設定もかんたんです。
ボタンサンプル
色やパターンを選ぶだけで、思わずポチッとしたくなるボタンが完成します。
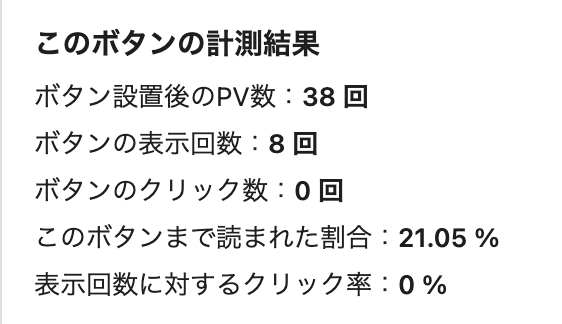
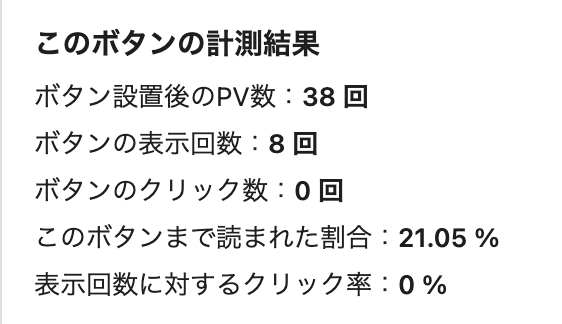
この「SWELLボタン」のすごいところは、
クリック計測もしてくれるところ!
記事のどの位置に設置したボタンが
効果的だったかを確認することができます。


また、アフィリエイトサイトからコピーしてきた広告タグの直接貼付けもできて、とても便利です。
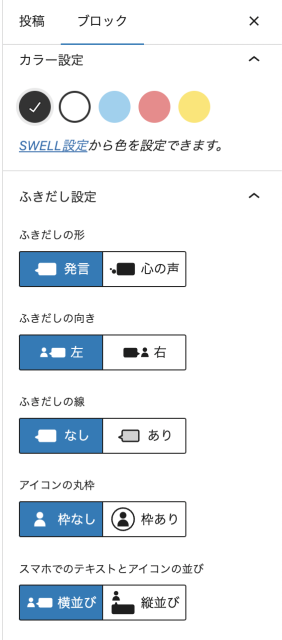
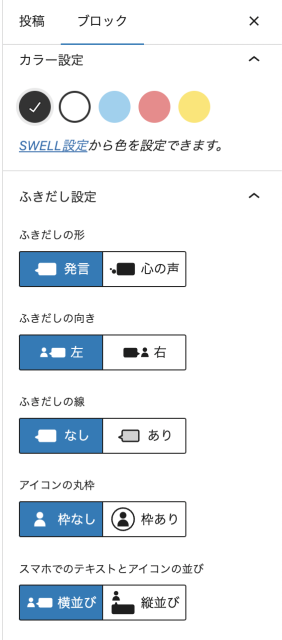
ふきだしの装飾も自由自在
ふきだしブロックの設定画面


あらかじめエディター設定で設定したふきだしを、記事内で変更することもできます。
ふきだしサンプル



画像・色を変えたり…



位置を変えたり…



心の声にしたり…



丸枠をつけたり…
こんな感じで記事の内容に合わせて自由自在に変更することができます。



楽しくて遊びすぎちゃう!



ブログ書け!でち!
内部リンクも簡単に作れる|関連記事
ブログの回遊率を上げるための内部リンク(関連記事)もSWELLなら簡単に作れます。
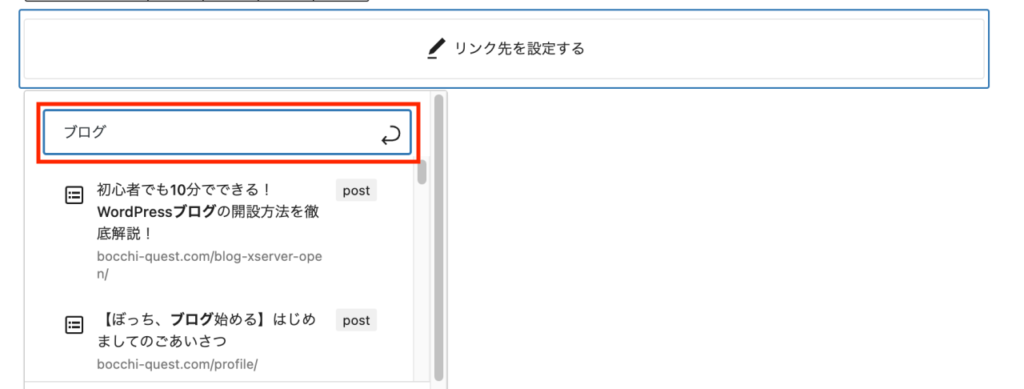
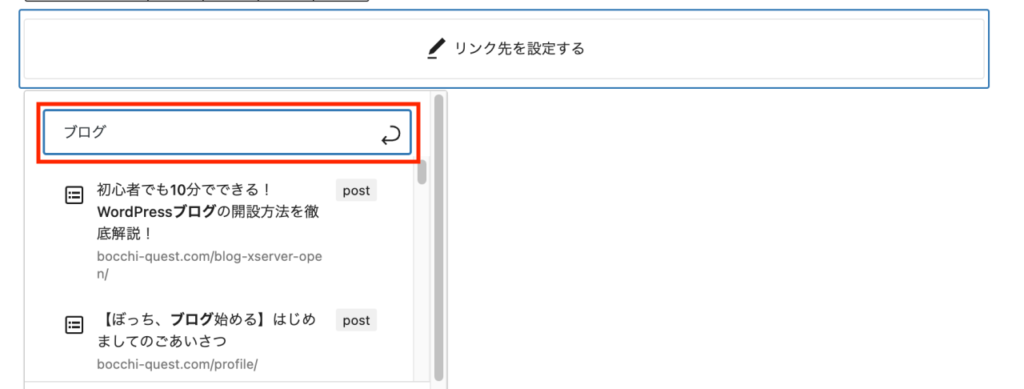
関する記事を呼び出したいとき
ブロックから「関連記事」を呼び出すと検索窓が出てきます。


ここでキーワードを(今回はブログ)を入力すると関連記事の候補が表示されます。
あとは挿入したい記事を選ぶだけ。外部リンクを貼ることもできますよ。
関連記事サンプル
このように関連記事のスタイルは上記の3種類から選ぶことができます
- 画像付きのデフォルト型
- スリム型
- テキスト型



リンクを貼る場所によって効果的なスタイルを選ぼう!
広告タグ・再利用ブロックで効率化
意外と知られていない便利な機能が
「広告タグ」と「再利用ブロック」です。
よく使うアフィリエイト広告や、文章などをあらかじめ登録しておくことができます。
記事作成中にブロックから呼び出したり、ショートコードで呼び出すことができるので便利です。
広告タグで呼び出した内容
広告タグを利用すれば、こんなに立派なブロックも一発で呼び出せちゃいます!
「再利用ブロック」も同じようにあらかじめ登録しておいたブロックを呼び出すことができます。
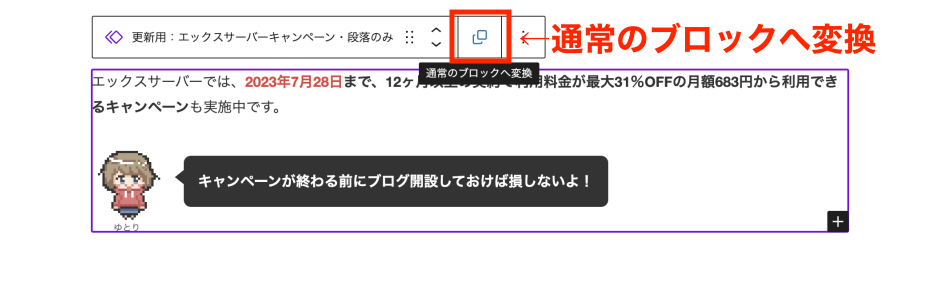
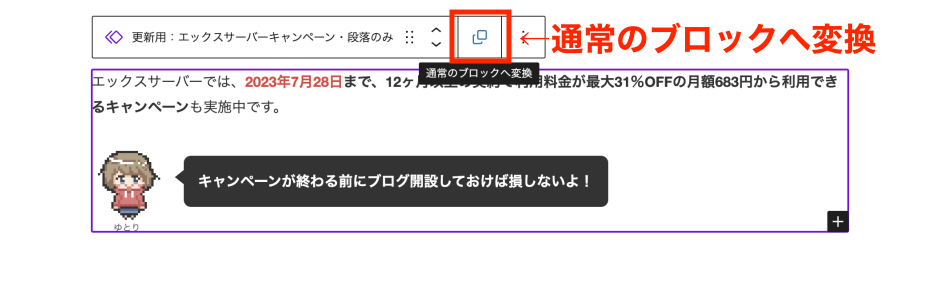
再利用ブロックで呼び出した内容


再利用ブロックを「通常のブロックに変換」をしないままで編集した場合、同じ再利用ブロックを使っている全ての記事で内容が書き変わります。
一括で書き換えできるので、キャンペーンの期間などを直す際にも重宝しています。
メリット③SEO対策もばっちり


SWELLには充分なSEO機能が搭載されています。
「SEO?なにそれ?」という初心者にとっては、SWELLにするだけでSEO対策ができるのは嬉しいですよね。
SEOとは?|クリックで開く
- SEO、なにそれ?
-
ネット検索で検索結果が上位に表示されるように対策すること
- ところで、このブロックはなに?
-
FAQブロックです。かわいいよね
機械からもわかりやすいHTML構造
SWELLでは、人から見てきれいなだけでなく、機械が見てもわかりやすい構造になるようにHTMLが構成されています。
わかりやすいHTML構造にすることで、ブログが検索エンジンから見つかりやすい状態になり、検索上位にも上がりやすくなるということですね。
高速化機能をテーマに内蔵
SWELLでは高速化のプラグインを導入しなくても、テーマ自体に高速化機能がついています。
ブログの表示スピードを上げるために、時間をかけてプラグインの導入などをしなくてもいいのは大きなメリットですよ。
メリット④買い切りで追加費用なし


『SWELL』は買い切り型のテーマなので、1度代金を支払えば追加費用がかかりません。
また、複数のサイトでSWELLを利用することができます。
1年使えば、月額換算で約1500円
2サイトで3年使えば、月々約250円
ブログを継続して複数サイトで使えば使うほど、1サイトにかかる月額換算の料金も減ってくるというわけですね。
ブログの複数運営は、副業としてブログを活用する人が増えた今、珍しい話ではありません。
新しいブログを立ち上げた際に、使い慣れたSWELLを無料で利用できるのは嬉しいですよね。
Xserverドメインを利用すれば「.com」や「.net」の独自ドメインが1円〜利用可能!
メリット⑤サポートが充実している


SWELLはユーザーへのサポートが充実しており、また利用者が多いので疑問が解決しやすいです。
SWELL購入者限定フォーラムサイト
購入者限定のフォーラムサイトを活用することで、不具合やユーザーの要望などを確認することができます。
疑問点があれば、そこで質問したり、過去の質問を見れるので、大抵のことは解決しますよ。



初心者には本当に助かります!
テーマ乗り換えサポート用プラグイン
テーマを移行する際、旧テーマの表示崩れを抑えるプラグインが用意されています。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER
現在、他のテーマを利用していれば「移行作業に抵抗がある…」という方は多いと思います。
そんな場合でもSWELLなら安心して乗り換えることができますね。
SWELLの進化はとまらない!
SWELL開発者の了さんがとにかく熱い!
常にユーザーの要望に目を向けていて、アップデートを頻繁に行なっています。
便利な機能が追加されるたびにTwitterでもお知らせがあるので、ユーザーとしては今後もSWELLを使い続けるのが楽しみでしょうがないです!
初心者に伝えたいSWELLのデメリット3つ


続いては、デメリットを紹介します。
SWELLのデメリット3つ
- 金額が他テーマに比べて高い
- 機能が多すぎて使いこなせない
- デザインが被る可能性がある
ひとつずつ解説していきます。
デメリット❶金額が他テーマに比べて高い


初めてWordPressでブログを始める方、無料テーマから有料テーマ移行を検討している方は、やはり価格の高さがネックですよね。
ワードプレス有料テーマの価格比較
| WordPress有料テーマ | 価格(税込) |
|---|---|
| SWELL | 17,600円 |
| THE THOR | 16,280円 |
| AFFINGER | 14,800円 |
| JIN | 14,800円 |
| SANGO | 11,000円 |
| STORK | 11,000円 |
SWELLは他のテーマと比べて、平均して3,000円程度高いです。
初心者でブログをはじめる場合は、なかなか手を出しにくい価格設定ですよね。
私も購入を迷いましたが、これからブログで稼ぐための初期投資!と思って、清水の舞台から飛び降りる気持ちで購入しました。



結果、楽しくブログを続けられているのでSWELLを買って後悔はしてないよ!
アフィリエイト利用OK
価格で迷ったときに後押ししてくれるのが、SWELL専用アフィリエイトプログラム。自分のSWELLの紹介リンクから購入があれば報酬を得ることができます。
詳細は公式サイトを見てみてくださいね。
デメリット❷多機能すぎて使いこなせない


先述の通り、SWELLは記事作成のブロックだけでも機能が豊富です。またSWELLは進化を続けており、新しい機能が増え続けています。
ぜいたくな悩みですが、あまりの機能の多さに「使いこなせるか心配…」という声も。
とくに初心者ブロガーにとっては、すべての機能を使いこなすのは大変かもしれません。
しかし、すぐに使いこなせなくても、SWELL公式サイトではわかりやすいマニュアルが用意されているのでゆっくり習得していけば大丈夫です。
必要になった時に、マニュアルをチェックすればすぐに使えるようになりますよ!



私はいろんな機能を使いたくなるタイプだから
SWELL沼を楽しんでるよ〜
デメリット❸デザインが被る可能性がある


SWELLはとても人気のあるWordPressテーマなので、それだけ利用者も多いです。
必然的に、ブログのデザインが被る可能性が高くなってきます。
ブログ巡りをしていると「このデザインはSWELLだ…あ、ここもだ…」と思うことがしばしば。
同じSWELLを使っているブロガーさんが多いのはうれしい反面、デザインが被ってしまうのは「なんだかなぁ…」という気持ちはありますね。
シンプルなデザインが特徴のSWELLですが、独自性を出すには素材やレイアウトなどを工夫したりする必要がありそうです
まとめ|SWELLのメリットはデメリットを上回る!
今回のおさらい!
SWELLを使い始めて、3ヶ月経ちましたが、個人的にはSWELLを購入して大正解です◎
いざ使ってみるとSWELLのデメリットは私にとっては問題のないことばかりでした!



SWELLを使い始めてから
ブログが楽しくなった!
SWELLが好きすぎる〜!
もうブログから離れたくない〜!
とにかくSWELLのおかげで、日常そっちのけでブログが楽しくてしょうがない日々です笑
ズボラで飽き性の私でもそう思うことができたので、
ブログを続ける意志があるなら購入して損しないテーマですよ!
国内シェアNo.1の使用率で稼いでる多くのブロガーがSWEELに乗り換えています。
初心者こそ早く使い始めてまわりのブロガーさんと差をつけちゃいましょう!
是非SWELLを使って快適なブログライフを手に入れてくださいね!
\ 初心者こそSWELLがおすすめ! /
【10分で完了】SWELLの購入方法
最後に、SWELLの購入方法をまとめておきます。実際に導入したい方は、参考にしてくださいね。
- SWELLを公式サイトで購入する
- 会員登録する
- SWEEをダウンロードする
- WordPressにインストールする
- SWELLの基本設定
1.SWELLを公式サイトで購入する
まずは、


利用規約にチェックを入れ、「SWELLを購入する」をクリックします。
その後、規約に同意>クレジットカード情報を入力でSWELLの購入が完了します。
2.会員登録をする
続いて、SWELLユーザー専用サイトから新規会員登録をします。
下記の情報を入力するだけで会員登録はすぐに済みます。
- ユーザー名
- メールアドレス
- パスワード
3.SWELLをダウンロードする
会員登録が完了後、会員ページにログインします
SWELL製品ダウンロードからSWELLをダウンロードしましょう。
「zip」ファイルでダウンロードされますが、解凍せずにそのままでOKです
子テーマのダウンロードは必要?|クリックで開く
子テーマをダウンロードしておくと、親テーマ(最初にダウンロードしたファイル)に影響を与えずにカスタマイズが可能になります。
ただ、実際はテーマ内にある○○.phpといったテンプレート系のファイルを編集する人以外、子テーマは「不要」です。
ヘビーにカスタマイズしたい人だけが使うのものだと思っておけば大丈夫ですよ。
4.WordPressにインストールする
WordPressにダウンロードしたSWELLをインストールする手順です。
外観>テーマ>新規追加>「テーマのアップロード」をクリックします。
「ファイルの選択」→先ほどダウンロードしたSWELLを選びます。
選択後「今すぐインストール」をクリックしましょう。
テーマのインストールが完了したら、「有効化」をクリックします。
「SWELL設定」→「アクティベート」→「メールアドレス」→SWELLの会員登録と同じメールアドレスを入力→「認証リクエストを送信」をクリックする。
5.SWELLの基本設定をする
あとはSWELLの公式マニュアルの記事に従って設定していけば、基本設定もバッチリです!



SWELLライフを楽しんでね!
ブログ開設でお悩みなら













コメント